In this block you can add various elements to the Footer section of your website. If you need your contact information or extra widget area to appear, just apply the necessary settings for the Footer, and view the changes in Customizer preview window.
From this tutorial you’ll learn how to work with the Footer section.
A Footer is a block, that is located at the bottom of your website, and appears on all of your website’s pages. Here you can place widgets, as well as copyright text, footer menu, contacts.

You can see two menus available for customization in the Footer: Footer Styles and Footer Contact Block.
Footer Styles

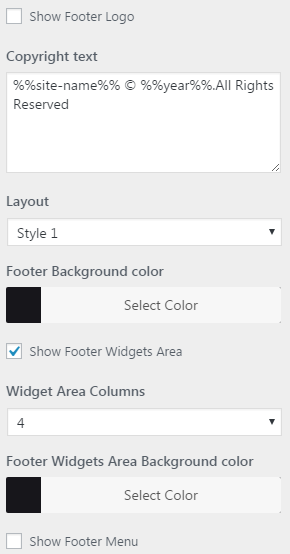
You can edit the following settings in this section.
- Logo upload — choose or upload a logo to show it in your footer area.
- Copyright text — fill in the copyright text in this text field, and it will be shown in your footer area.
- Layout — here you can choose one of the existing layouts for your footer. Try each one of them, and select the one that is more suitable to you.
- Footer background color — here you can select the color you want to be shown in your footer background.
- Show Footer Widgets Area — this option enables a widget area in the footer. Enable it, if you want to add widgets to the Footer Widgets Areas.
- Widget Area Columns — here you can choose, how many widget area columns you want to be displayed in the footer.
- Footer Widget Area Background color — here you can select the background color for your footer widget area. It may differ from the general footer background color. You may need to do it if the text color of your widgets looks bad for the general footer background color.
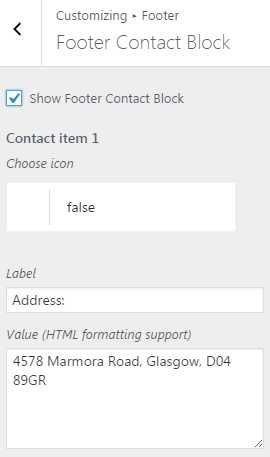
Footer Contact Block Settings

Here you can manage your contacts, that will be shown in the Footer Contact Block.
Show footer contact block — here you can show or hide Contact Block from the footer.
After enabling a Footer Contact Block you will see the fields, where you can enter your contact information to be shown in the header: contact phones, address etc.
Here is the way to add a contact in the Footer Contact Block.
- Choose the icon that will be suitable for the particular kind of contact you want to show.
- Add the label that will tell what kind of contact it is: address, phone number, etc.
- Add the description that will contain the address or the phone number.











